
How to Speed Up Your Shopify Site and Boost Sales: 6 Easy Tips
The speed of your Shopify site directly affects how visitors engage with your online store and influences their likelihood of becoming customers. A slow website can mean the difference between making a sale and losing potential buyers to frustration.In this guide, we’ll share six simple yet effective tips to help you optimize your Shopify site’s speed and show you the tools you can use to track and improve it.
How Does Slow Website Speed Hurt Your Business?
A slow-loading Shopify site can damage your business in two significant ways: it disrupts the user experience and can hurt your SEO rankings. Let’s break down why this matters.
1. Slow Speed Ruins User Experience (UX)
When your site is sluggish, visitors may abandon it before they even explore what you offer. Long load times, especially at key points in the shopping process, cause impatience—and impatience leads to fewer conversions. Whether it's purchasing products or signing up for your newsletter, every delay means fewer actions are completed.A slow site also increases your bounce rate. When users leave without engaging, it impacts your profitability in the long run. While some bounces are inevitable, excessive ones from site speed issues can be easily avoided.
Pro Tip: Use Semrush’s Ecommerce Booster to diagnose and fix performance issues quickly, helping you enhance your Shopify store’s speed and boost sales.
2. Slow Speed Hurts Your SEO Ranking
Google considers page speed as a ranking factor. So, if your site is slow, you risk lower visibility in search results. Reduced visibility means fewer potential customers will find your store, leading to fewer visitors and ultimately fewer sales. While factors like content quality and relevance are important, speed is a key contributor to higher rankings on search engine results pages (SERPs).
6 Beginner-Friendly Tips to Optimize Shopify Site Speed
Here are six steps to help you speed up your Shopify store and ensure a smoother shopping experience:
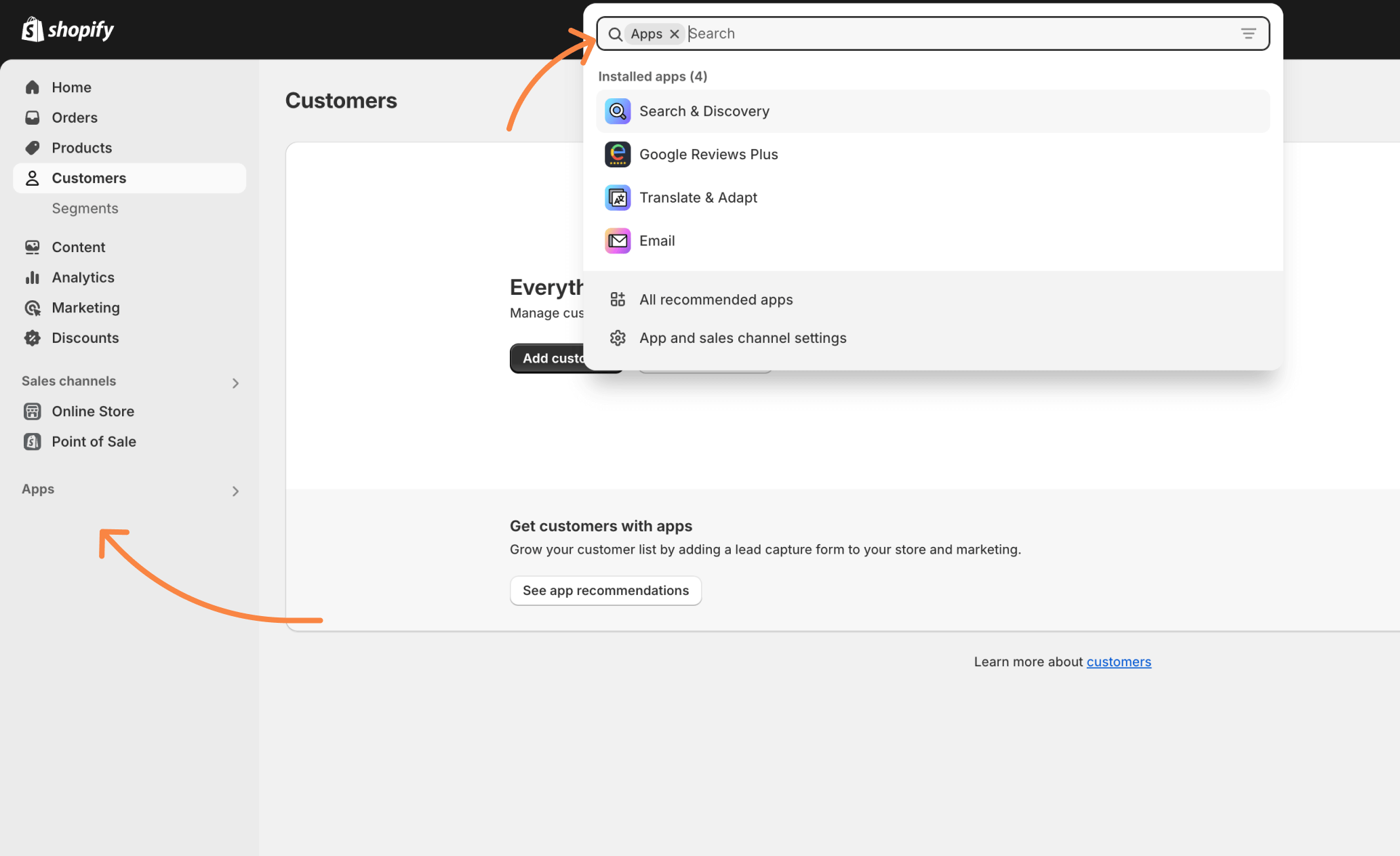
1. Disable Unused Apps and Features
Apps and features add scripts to your site that may run in the background—even if you’re not using them. This unnecessary code can slow your website down.Shopify recommends using no more than 20 apps at a time. Periodically review your installed apps in the Shopify Admin (go to Apps > Apps and sales channel settings) and uninstall those you no longer need. Also, consider removing any features, like countdown timers, that don’t add value to your customers’ journey.

2. Minimize Redirects
Redirects help users avoid broken pages, but if used excessively or incorrectly, they can slow your site. Issues like redirect chains (one redirect leading to another) or redirect loops (URLs redirecting back to each other) can frustrate both users and search engine crawlers, resulting in slower loading times.
Pro Tip: Semrush’s Site Audit tool identifies redirect chains and loops, allowing you to fix them before they affect your site speed.
3. Optimize Your Images
High-quality images are essential for showcasing your products, but they often come with large file sizes that slow down your site.
- Compress images: Use tools like Optimizilla or TinyPNG to reduce image size without losing quality.
- Use static images instead of GIFs: Animated GIFs can slow down load times.
- Lazy-load images: This ensures images only load as users scroll, improving initial load time.

4. Optimize Your Theme’s Performance
Your Shopify theme may start fast, but excessive customizations or heavy animations can bloat it and slow your site. Keep customizations minimal, focus on showcasing key products on your homepage, and ensure your theme is updated to its latest version for optimal performance.
5. Simplify Fonts
Fonts play a crucial role in your site’s design but can also slow it down. Using system fonts (e.g., Georgia, Times New Roman) instead of web fonts reduces extra requests to load the fonts, speeding up your site. If you use custom fonts, consider loading them from reliable services like Google Fonts and keep the number of different fonts to a minimum.
6. Reduce HTTP Requests
Each image, script, and CSS file adds to the number of HTTP requests your site needs to process before it loads. Reduce these requests by streamlining your design—remove unnecessary buttons, scripts, and animations that don’t add value to your customers’ shopping experience.
Tools to Measure Your Shopify Site’s Speed
After making improvements, you’ll need to monitor your site speed regularly to ensure it performs optimally. Here are three tools to help:
– Shopify Online Store Speed Report: Check how your store’s speed compares to industry standards within Shopify’s built-in reports, which use Google Lighthouse.
– Google PageSpeed Insights: Get a detailed assessment of your page performance on both mobile and desktop and recommendations for improvement.
– Semrush Site Audit: Run a comprehensive technical audit and focus on the Core Web Vitals metrics (Largest Contentful Paint, First Input Delay, Cumulative Layout Shift).
By following these steps and using the right tools, you can significantly improve your Shopify store's speed, leading to happier customers, higher SEO rankings, and increased sales.

In conclusion, optimizing your Shopify site’s speed is essential for providing a seamless user experience, improving your SEO, and increasing your conversion rates. Implementing these straightforward tips will help ensure that your website loads quickly and keeps your customers engaged. If you need expert guidance or a custom solution to enhance your Shopify website, don't hesitate to reach out to us at Modernista Creative Studio. Our team specializes in brand and web design for eCommerce businesses, and we’re here to help you elevate your online store.

.svg)
.svg)
.png)
.png)
.png)